Хочу затронуть весьма интересную тему, как для разработчиков сайтов, особенно начинающих, так и для тех, кто сайт собирается заказать.
Тема эта на первый взгляд очень простая и вроде бы понятная каждому, ну кто в наше время не знает, что такое сайт, ведь практически каждый из нас по несколько раз на дню пользуется каким-либо из сайтов.
Но если для обычно обывателя знаний о том, где найти сайты и что на них почитать достаточно, то для тех, кто их разрабатывает, использует для своих целей или собирается заказать эта информация будет весьма полезной.
У меня свое виденье на эту тему, я не буду писать непонятные шаблонные фразы и определения. В сети интернет существует огромное количество определений, но на мой взгляд, все они урезанные и не полноценные. Так же проблема многих статей на эту тему, в том, что они очень смутно раскрывают тему, так как добавляют в нее смежные тематики, например, рассказывают не только про то, что такое сайт, но и про их виды и про то как их создавать и про продвижение…..Но это же огромные темы, которые требуют особого внимания и говорить о них нужно отдельно, а не в рамках одной статьи. Именно поэтому ниже я даю ответ исключительно на один вопрос – «Что такое сайт»
Я хочу рассмотреть сайт, как живой целостный организм, как комплекс, из которого выбросить хоть одну составляющую не представляется возможным, так как такой сайт уже не будет работать полноценно. Рассматриваю я сайт на примере обычного дома, чтобы у тех кто совсем незнаком с сферой сайтостроения сложились отчетливые ассоциации в голове.
Такой подход, во-первых, позволит понять практически любому, что такое сайт, а во-вторых, более глубоко понять механизмы функционирования сайта, без которых сайт и не сайт вовсе.
В самом низу вы найдете краткие обобщения по данной статье в виде инфографики и видео, поэтому если нет время читать пояснения, переходите сразу в самый, самый конец.
Что такое сайт и из чего он состоит. Устройство сайта
И так, начнем. И начнем не с определения, как делают многие. Думаю после прочтения статьи, вы сможете и сами его составить, а начнем с того, что сайт состоит из 3 групп составляющих.
PS: Друзья,коллеги у меня открыта регистрация на мой новый авторский курс, кому интересно подробности и запись по ссылке https://kyrsok.ru/seo_tilda До 26 марта лучшие условия по цене! Извиняюсь, что отвлекла, хорошего прочтения статьи, будут вопросы пишите в комментах))
Первая группа составляющих — строительный материал
Это те составляющие, из которых собственно и состоит сайт. Если сравнивать с домом, то это элементы, из которых строится дом – окна, двери, крыша, фундамент, стены и т.п.
В сайте это:
- страницы сайта
- блоки на страницах
- элементы на страницах
- код
- файлы и папки
Давайте разбираться по очереди с каждым составляющим элементов 1 группы.
Что такое страницы сайта
Страницы сайта это как комнаты в доме. Комнат в доме может быть несколько, а может быть одна, так и в любом сайте может быть одна страница и тогда такой сайт будет называться одностраничным или наиболее распространенное и модное название – лендингом, а может состоять из нескольких страниц и такой сайт будет называться многостраничным.
Какой бы сайт не был, он всегда имеет главную страницу, это как гостиная в доме или если представить себе дом в старину, то это будет та самая комната, где стояла печь, потому что именно она была центральной и именно из нее можно было попасть в другие комнаты. Также у сайта помимо главной страницы могут быть и второстепенные, если сайт многостраничный. Как правило, с главной страницы всегда можно попасть на второстепенные. Если же на сайте нет выхода на второстепенную страницу с главной, значит у тех кто делал сайт были веские основания это сделать, так как при такой структуре могут возникнуть проблемы с продвижением сайта….Но это тема другой статьи…
Как же понять сколько у сайта страниц?!
Очень просто. Каждая страница сайта имеет свой уникальный адрес (как и комната в доме, всегда находится в определенном месте, условно у нее всегда и один и тот же адрес по которому вы без проблем легко добираетесь до нее, знаете где она находится) поэтому, чтобы понять сколько страниц у сайта и на какой странице вы находитесь сейчас, вам нужно лишь взглянуть на адресную строку этого сайта.
Адресная строка сайта находится в самом самом верху, над самим сайтом, т.е. она уже не относится к сайту, а лежит в плоскости вашего браузер (площадки через которую вы заходите, чтобы найти сайты – хром, опера , эксплолер и т.п.), которым вы пользуетесь. Смотрите фотографию ниже.

Если в адресной строке вы видите только домен без слешей (вот таких вот палочек //), который заканчивается рабочей зоной (.ru или .com или др) Например, msainfo.ru , это значит, что сейчас вы находитесь на главной (основной) странице этого сайта, на которой, как правило, презентуется вся самая основная информация и с которой, как мы выяснили выше, чаще всего можно перейти на другие страницы (внутренние/второстепенные) страницы данного сайта.
Пример главной страницы сайта, вы можете видеть ниже на скриншоте или если перейдете по ссылке https://avtomiropt.ru/

Опять же, как правило, у большинства сайтов есть меню (см фото ниже), которое позволяет:
- либо перейти на второстепенную страницу сайта (если сайт многостраничный);
- либо перейти в определенное место конкретной страницы (к определенному блоку – поговорим о них ниже), если это сайт одностраничный. Если вам встретилось такое меню, то вы должны знать, что это меню называется якорное, о котором подробнее можно узнать в этой статье.
Таким образом, если перейти с главной страницы сайта на другую нельзя или при нажатии на кнопки меню вы попадаете в середину этой же страницы (главной), то вы находитесь на одностраничном сайта. Напоминаю, что его адрес в адресной строке будет выглядеть, как домен без слешей
А если при нажатии на меню вы без проблем попали на другую страницу сайта (с другой информацией), то сайт явно многостраничный и верный признак, того что вы на другой странице это длинный адрес сайта в адресной строке, выглядеть он будет следующим образом.
Сначала будет идти домен, потом зона работы сайта (ру., ком или др), затем обязательно слеш и после него обязательно какое-либо слово или словосочетание латинскими буквами.
Вот именно слеш и то, что написано после и будет свидетельствовать о том, что вы попали на другую страницу и сайт многостраничный. Здесь главное не спутать такое написание с якорным меню, так как при нажатии на него, тоже появляется слеш после домена и тоже появляется слова на латинице, но как правило, они с цифрами, с решеткой, не всегда отражают смысл слова и главное, вы всегда попадаете в середину страницы, а не в ее начало
Пример второстепенной страницы сайта и адресной строки с якорным меню на фото ниже


Итак, обобщим:
Любой сайт имеет страницы, либо одну, либо несколько. У любого сайта есть главная страница, а если сайт многостраничный, то у него могут быть еще и второстепенные страницы, связанные с главной. У каждой страницы свой уникальный адрес, который можно найти в адресной строке вашего браузера. Чтобы понять многостраничный сайт или одностраничный достаточно взглянуть на адресную строку, если видите только домен, значит вы на главной странице, если видите домен +слеш+понятное слово на латинице, значит вы на сторостепенной странице и сайт многостраничный, если видите домен+слеш+непонятное слово на латинице с решоткой в начале, значит у вас сработало якорное меню и вы скорее всего на одностраничном сайте в середине его страницы
Что такое блоки на страницах сайта
Блоки сайта расположены на страницах, т.е. страница состоит из множества блоков.
Если сравнивать с домом, то страницы это наши комнаты, а блоки – это ничто иное, как мебель в этих комнатах.
Блоки не имеют своего уникального адреса, такого как мы видели на страницах выше. Именно поэтому блоки мы можем перемешать на странице, как угодно, даже можем взять и перенести их на другую страницу, т.е. также как и мебель мы же можем легко перемещать ее по комнате или даже комнатам.
Единственно, каким адресом могут пользоваться блоки – это как раз вышеупомянутое якорное меню, т.е /#….. Данная якорная ссылка нас всегда приведет к нужному нам блоку именно в то самое место где он находится на странице.
Т.е. если вернуться к дому, вы же всегда помните куда перенесли стул и всегда можете к нему вернуться, именно в то самое место, где он стоит
Важно понимать, что один блок на сайте, как правило, это одна мысль.
Т.е стул не может быть стулом и столом одновременно, разве что в редких случаях, но такое встречается редко, так и с блоками на сайте, если вы пишите про компанию это один блок, про ее преимущества это уже другой, отзывы, гарантии, блок с продукцией, контакты и т.п. это все отдельные смысловые участки, а следовательно отдельные блоки на сайте
Выглядят блоки на сайте следующим образом, смотрите фото ниже или сайт по ссылке https://avtomiropt.ru/


Что такое элементы на страницах сайта
Это мелкие, но важные дополнения страниц и блоков на странице сайта. Например, кнопки, значки, иконки, линии, кружочки, картинки и т.п.
Все это элементы сайта, из которых как раз и состоят наши блоки и страницы.
Служат они для удобного использования сайта, для его красоты, для функционала.
Если перенесемся к дому
- То страницы – это комнаты в доме, мы не можем их перемещать
- Блоки – это мебель в комнатах, которые мы можем перемещать
- А элементы – например, розетки в комнате или скатерть у стола
Пример элементов сайта

Код сайта и как его посмотреть
Основа основ, без кода не может быть никакого сайта. Все, абсолютно все сайты и те, что на конструкторах (сайты, которые вы собираете, как в известной игре тетрис) и те, что на платформах, по типу cms WordPress и многие другие, все создаются кодом, без исключения, даже если вы этого не видите и не касаетесь.
Т.е не зависимо от способа создания сайта, его внутреннее содержание (которое не видно нам) всегда состоит из кода.
Почему так?! Потому что поисковые роботы просто не понимают наш язык, картинки и прочую информацию, они считывают имеющуюся на сайте информацию с помощью кода.
Именно поэтому наивно полагать, что пользуясь конструктором, у вас сайт не из кода, а из красивых картинок, просто за вас специалисты конструкторов все создали заранее, а вам предложили в уже готовом виде. Но тут и таятся минусы, если сайт создан все тем же кодом, то и живет он по тем же принципам, что и все остальные, т.е. при возникновении какой-либо проблемы чинить ее порой приходится именно залазя в код, а на конструкторах зачастую доступа к коду просто нет, тоже по весьма понятным причинам – вы залезите у себя, а попортите у многих. Но у конструкторов есть и свои весомые плюсы, но это тема другой статьи.
Как увидеть код любой страницы и убедится в том, что и ваш сайт создан из него?!
Посмотреть код страницы можно нажав правовой кнопкой мыши в любом месте страницы, в появившемся меню нажимаем пункт – «просмотр кода страницы» и вуаля – видим код этой страницы, т.е. именно то, как видят ее роботы поисковых систем, а не мы с вами. Именно так писали бы страницу программисты, если бы вы ее сделали б не на конструкторе, а заказали бы у специалиста (самописный способ создания сайта).
Если сравнивать с домом, то это материал из которого состоят стены, мебель и т.п.
Пример кода главной страницы сайта avtomiropt.ru на фото

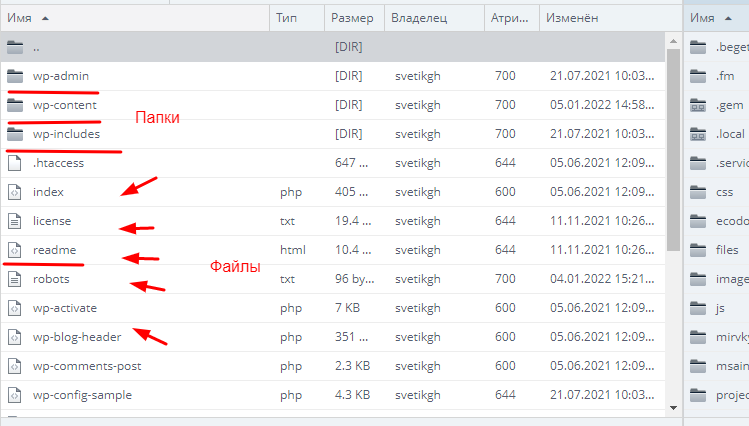
Файлы и папки, как элементы структурного порядка на сайте
Чтобы поисковым роботам было удобно работать с сайтом и легче понимать его, код, про который мы говорили в предыдущем пункте, из которого состоит сайт хранится в специальных файлах, которые сформированы по темам в папки, таким образом, робот точно знает где и что искать. Некая структуризация, как порядок в комнате.

И так, мы рассмотрели первую группу составляющих, без которых сайт не то, что не сайт, сайта просто бы не было. Т.е это база, из которой и состоит сайт. Но этого недостаточно, ведь мало построить дом, чтобы в нем можно было комфортно жить, его нужно не только оформить в собственность, но и создать условия для комфортного проживания (провести воду, подключить свет и т.п.)
Именно за это и отвечает 2 группа составляющих, которую мы сейчас разберем
Вторая группа составляющих — функционал сайта
Это те составляющие, благодаря которым сайт не просто существует, а начинает работать.
К ним относятся:
- Хостинг
- Домен
- Смс (платформа, система управления)
Пока вы их не подключите, полноценно им пользоваться не сможете. Исключения составляют конструкторы сайтов, так как сам по себе конструктор и является хостингом, вы сразу же в нем создаете сайт, он же является и системой управления, а домен порой конструкторы предоставляют свой, длинный корявый, брендированный, но он есть.
Но, есть но, если вы пользуетесь бесплатных хостингом и бесплатным доменом, предоставляемым любезно конструкторами, то также будете иметь ряд ограничений по функционалу вашего сайта. Именно поэтому я и пишу выше, что все равно всем приходится эти инструменты подключать, чтобы сайт полноценно работал.
И так, давайте разбираться по порядку
Система управления сайтом или cms/платформа
Система управления — это фундамент дома, т.е. некая платформа, на которой вы будете строить сайт (страницы, блоки….) и размещать его административную панель, с помощью которой вы и будете управлять сайтом в дальнейшем и вносить новую информацию.
Они могут быть готовые полностью – конструкторы. Здесь все продумано за вас, вам остается только разобраться и запомнить , что где нажимать
Полуготовые – вордпресс, битрекс, друпл, опен карт.
В этом случаи вам необходимо будет ее сначала установить, а потом уже разобраться с ее наполнением и функционалом и донастроить именно под себя
Самописные – когда они пишутся под конкретный сайт с нуля
Как правило, пишутся программистами кодом с нуля, вы толком ничего не понимаете и не можете разобраться самостоятельно и не только вы, другие сторонние специалисты не факт, что захотят лезть в чужой огород код и вы можете остаться с сайтом, который не сможете корректировать, плюс такой вариант создания сайта стоит не малых денег, поэтому использовать его нужно только тогда когда это оправдано задачами.
Важно правильно подобрать платформу, иначе как с домом, если вы зальете ленточный фундамент в болоте его просто порвет, а подобрав не верную платформу сайт просто не будет работать, например, потому что платформа его просто не выдержит, если у вас огромный сайт
Скриншот платформы тильды и wordpress смотрите на фото ниже


Хостинг и веб сервера
Хостинг можно сравнить собственно с построенным домом, в котором хранятся ваши вещи и которые вы берете в нужный момент с собой или пользуетесь ими.
Это место, где хранятся все данные вашего сайта и при необходимости выводятся в мировую интернет сеть. Это те самые файлы и папочки из 1 группы составляющих, в которых хранятся все данные по вашему сайту в виде кода. Если проводить аналогию с домом, то это комнаты, а у хостинга комнаты называются веб-серверами. Серверы располагаются в специализированном хранилище — дата-центре, который принадлежит хостинг-провайдеру или отдельной обслуживающей организации.
Еще хостинг очень здорово сравнивать с флешкой. Если флешка маленького объема, например на 1 гб, то и сайт вы можете создать с небольшим количеством картинок, видео и т.п., так как всему этому материалу просто не будет хватать места на флешке, если его будет много.
Как правило, все конструкторы, одновременно являются и хостингом, а вот к другим платформам необходимо хостинг подключать отдельно.
Минус конструкторов в том, что места на хостинге на конструкторах ограниченно и докупить его, к сожалению нельзя, поэтому вы заранее должны продумывать сможете вы сделать сайт на данном конструкторе или вам не хватить места.
Тоже самое касается и хостингов не конструкторских, там вам нужно просчитать тариф. На каждом тарифе определенное количество места, которое вы можете использовать, но плюс таких хостингов, что в любой момент вы сможете увеличить эту память.
Помимо объема памяти есть не мало нюансов, на которые стоит обратить внимание при выборе хостинга.
На фото ниже внутренний кабинет хостинга бегет, на котором у меня работают мои сайты на wordpress

Что такое домен
Домен – это адрес сайта, имя сайта в интернете, по которому его всегда можно найти. Но помимо геоданных домен несет еще одну важную функцию, он делает сайт вашей собственностью, вашим имуществом и именно с того момента, как вы прикрепили домен к вашему сайту, вы становитесь полноправным его владельцем и несете полную ответственность за то, что происходит у вас на сайте.
Перенесемся в наш дом – домен это ни что иное, как адрес вашего дома, а адрес дому присваивается только после того, когда вы зарегистрируете права собственности на ваш дом
Доменное имя, как и адрес дома всегда уникально и найти его можно в адресной строке любой поисковой системы.
Помним, что домен это всегда собственность, поэтому он всегда покупается на данные владельца или данные компании.
Более подробно узнать что такое домен из каких частей он состоит и многое другое можно в статье «Что такое домен простыми словами»
Почитать про рекомендации по выбору домена, правилах его покупки и регистрации вы можете в другой моей статье, а сейчас ниже посмотрите как он выглядит

И теперь мы плавно подошли к 3 группе составляющих из которых состоит сайт. Если первая группа отвечает грубо говоря за каркас (сайта/дома), вторая за его жизненные функции (чтобы он работал и можно было по минимуму жить в доме более менее комфортно), то третья группа отвечает за понятность и доступность для других.
Т.е если рассматривать дом, то гости должны понимать где гостиная, а где туалет, должны понимать какой функционал там есть, они не должны путать кухню и спальню и т.п. Также исходя из внутреннего и внешнего антуража в доме должно быть понятно это коттедж или домик эконом сегмента
Третья группа составляющих — информационное наполнение и удобство для пользователя
Это составляющие делающие сайт понятным для посетителя, т.е. при заходе на сайт человек точно понимает что зашел, например, в интернет-магазин, а не на информационный портал, понимает что в этом магазине можно купить и как, если это интернет-магазин.
Сайт понятным делают такие составляющие как:
- контент
- структура
- семантика
- дизайн
Самый важный компонент в этом списке – структура и семантика
Что такое структура сайта и виды структур
Если представим человека, то структура сайта это как скелет в человеке
В расположении костей человека есть некая логика, голова не находится внизу, а ноги наверху. Так и в сайте блоки на страницах должны быть расположены логично и исходя из конкретной ситуации, например, исходя из выбранного метода продвижения или типа целевой аудитории.
Структура сайта – это в определенной последовательности и по определенной логике расставленные по сайту страницы, блоки, слова/тексты и др контент.
Структура важна, как для людей, так и для поисковых роботов.
Она должна быть логична, понятна и последовательна.
Человек и поисковый робот не должны долго блуждать по сайту, они должны плавно и быстро подводиться к продаже или любому другому целевому действию, либо проводить как можно больше время на сайте, но не от того, что блуждают по нему, а от того, что совершают целевые действия подводящие его к решению задач.
Также структура сайта отвечает и за эффективное сео продвижение сайта, если вы сделаете ее хуже чем у конкурентов, то долго будете биться головой в закрытые ворота, а топа поисковых систем так и не увидите.
После сео структуры при качественном подходе создания сайта прорабатывается маркетинговая структура сайта, на деле в сео структуру внедряется то, что доработал маркетолог и только после этого сайт передается веб-дизайнеру и верстальщику, которые не имеют права изменять техническое задание маркетолога и сеошника, иначе будет поломана структура, а следовательно логика на сайте.
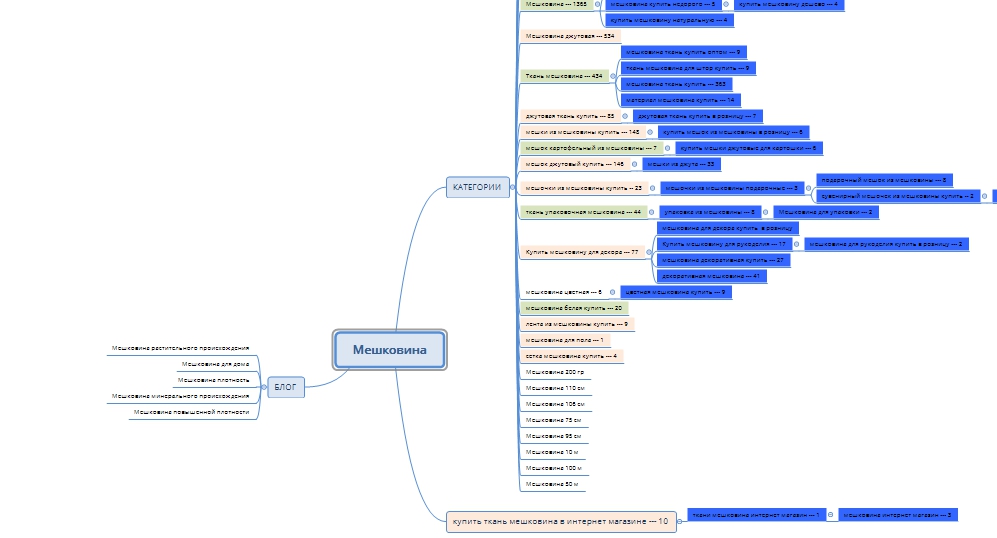
Пример сео структуры сайта на фотографии ниже

Семантика сайта
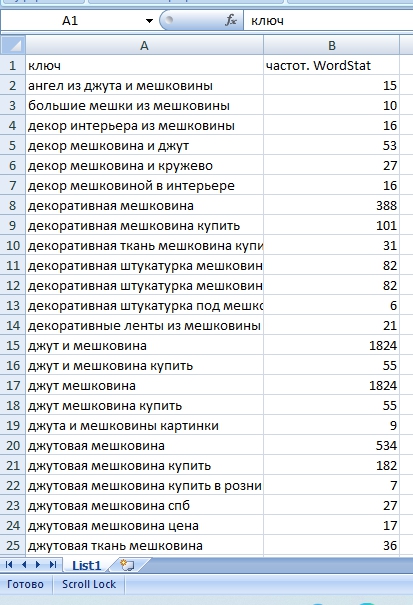
Семантика — это слова, набор фраз, которые спрашивают люди (т.е. по которым люди ищут сайты), семантика это база для структуры, т.е отталкиваясь от собранных слов для данного сайта мы воссоздаем структуру. Если этих слов не будет на страничке, то и поисковые роботы не будут выдавать наш сайт в ответ на запросы людей. Именно поэтому для качественно продвижения сайта сео специалист изначально собирает и анализирует данные слова, а потом строит на их основе структуру сайта.
Небольшой отрывочек списка слов для одного из сайтов

Контент для сайта
Контент — это упаковка сайта, то с помощью чего сайт продает, доносит информацию, она несет смысловую нагрузку. Это как одежда на человеке. К контенту можно отнести фотографии, картинки, инфографику, тексты, видео и т.п.
Дизайн сайта
Это как внешняя оболочка всего того, что было описанно выше. как одежда у человека или как отделочные материалы снаружи дома (краска, сайдинг). Это если говорить о дизайне в 2х словах и просто. Но на самом деле дизайн выполняет огромную роль, ничем не меньшую, элементов описанных выше. Он влияет и на удобство, и на конверсию, и на восприятие сайта в целом.
Ведь наверняка все слышали о психологии цветом….Поэтому и без этого пунктика никак не обойтись.
Вот мы и разобрали все 3 группы составляющих из которых состоит сайт.
Поэтому можно с уверенностью сказать, что
Сайт – это комплекс составляющих, которые неразрывно связаны между собой и позволяют сайту полноценно не только функционировать, но и приводить посетителей зашедших на сайт к целевым действиям, согласно поставленных задач.
Что еще важно знать, если планируете сделать сайт
| Зачем нужен сайт | Правила покупки домена | Варианты создания (верстки ) сайта | Безопасность сайта | Как выбрать подрядчина/исполнителя |
| Виды продвижения сайтов | Виды сайтов | Документы , которые должны быть на сайте | Этапы создания сайта и что нужно чтобы создать сайт | На что обратить внимание перед приемкой сайта |
Инфографика «Что такое веб (web site) сайт» — вся статья в одном файле
Обобщим всю информацию в 3х фото ниже
Инфографика»Сайт в сравнении с домом»
Как еще могут называться сайты
| официальный сайт | веб-сайт (web site)/веб ресурсы |
| новостной ресурс | блог |
| интернет-магазин | каталоги |
| агрегаторы | паутины или сети сайтов |
| посадочные страницы | формуы |
| информационный сайт | коммерческий сайт |
| лендинг | портал/корпоративный портла |
Авторское видео «Сайт, как система»
Доступ к видео — 200 руб или бесплатно если напишите комментарий под статьей по делу, а не пару строк не пойми о чем, мне важно ваше мнение
Если оплачиваете доступ, то плюсом получаете возможность задать вопрос по данной теме лично мне
Нажимая на кнопку «Получить» вы соглашаетесь с политикой конфиденциальности размещенной на данном сайте в подвале
Ну а если вам лень разбираться со всем этим или все равно трудно, вы всегда можете обратитmся ко мне за консультацией, заполнив форму ниже или просто позвонив по телефону
8-926-543-35-40
Помимо консультаций я также могу предложить вам пройти обучение у меня
Или создать сайт под ваши задачи
[sendpulse-form id=»838″]
Понравилась статья — поделитесь с друзьями или оставьте свой комментарий ниже









Добавить комментарий